Radial bar chart react
Validation Grid Layout Magnifier Modal Mouse Hover News Ticker Notification Parallax Pinterest Layout Popup Portfolio Progress Bar Responsive Scroll Side. Rental price 70 per night.
React Radial Bar Charts And Gauges Examples Apexcharts Js
You can create Blazor charts like Pie Bar Area Line Point Stacked Donut Scatter Gauge Polar Treemap Stock Financial Geospatial Maps and more for your mobile or.
. You can create beautiful animated real-time and high-performance line chart that also supports the interactive features such as zooming and panning trackball. Create a React application using the following command. Creating React Application And Installing Module.
Blazor Chart and Graph Types. React vs Vue - their communities My typeof Radio es-MX Youtube Channels. We have a native Angular chart a React chart a jQuery JavaScript chart a WPF chart a Windows Forms chart and a Xamarin chart all supporting the same API and same features on every platform.
Before materializing a chart we first need to initialize a React project. 10 Best Multiple Select Components For React. This is usually used to navigate to another page that contains information about the selected data point or to update other components in the same page based on the selected data point in the chart.
Choose from a library of pre-built app templates or responsive screen layouts or drop in a Sketch or Adobe XD file. We firstly create a cartesian grid and X-axis and Y-Axis. Print or export the Smith chart in PDF SVG PNG and JPEG formats.
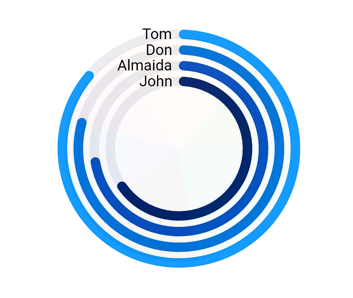
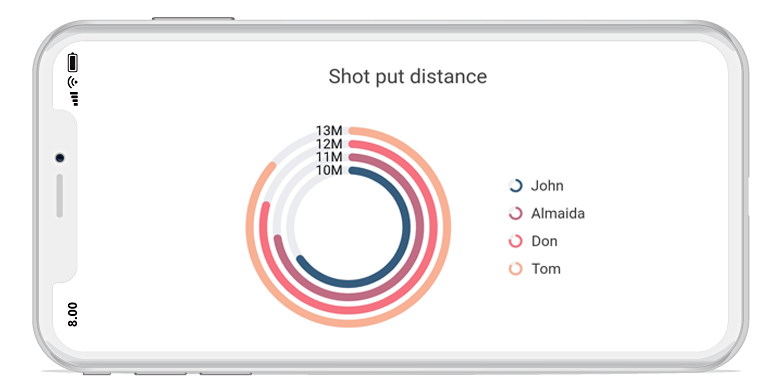
1553 NOT MAINTAINED Add line area pie and bar charts to your React Native app. Use SfPyramidChart and SfFunnelChart to render pyramid and funnel charts. It indicates values on a circular numeric scale in terms of percentage with longer bars indicating larger values.
Visualize the Smith chart by adding built-in features like legends markers tooltips and data labels. Create a React application using the following command. Creating React Application And Installing Module.
Vue-radial-progress - Radial progress bar component for Vuejs. Interactively select and highlight a data point. And radial bar charts.
A bar chart is a pictorial representation of data that presents categorical data with rectangular bars with heights or lengths proportional to the values that they representIn other words it is the pictorial representation of the dataset. The high-quality iOS native search bar for react native. Fork of Radial Stacked Bar Chart of Personal Electric Usage Data By Year for Account.
In this steps You can create a Bar chart by importing the following required components from the recharts BarChart is used to create a section of a Bar chart. The chart is optimized per platform. Create a Components folder insider the src folder.
Inside the Components folder create three different. Bonus ICE - 3D Bar chart. It is useful when you would like to utilize modern browser technologies such as SVG or Canvas with a fallback to VML for older IE versions for interactive data visualizations.
GPS coordinates of the accommodation Latitude 43825N BANDOL T2 of 36 m2 for 3 people max in a villa with garden and swimming pool to be shared with the owners 5 mins from the coastal path. It supports numeric category date-time or logarithmic axis of a graph. We will guide you on how to place your essay help proofreading and editing your draft fixing the grammar spelling or formatting of your paper easily and cheaply.
Nivo provides a rich set of dataviz components built on top of D3 and React. The component offers a variety of chart types such as area bar line. FREE TRIAL VIEW DEMOS.
Vue-simple-spinner - A simple. The Telerik ASPNET Core chart is a powerful data visualization component which allows you to graphically represent your data. Bar is used to drawing a rectangle block at 90 degrees on the x.
10 Best Multiple Select Libraries For Angular Apps. Design and Build Real Angular Apps Blazing Fast. We include over 60 chart types with the simplest configuration on the market with our smart data adapter.
Jscharting-vue - Vue chart component offering a complete set of chart types and engaging data visualizations with JSCharting. Associate membership to the IDM is for up-and-coming researchers fully committed to conducting their research in the IDM who fulfil certain criteria for 3-year terms which are renewable. JavaScript Angular React Vue and Blazor mobile Xamarin Flutter UWP and JavaScript and desktop.
App Builder is a new cloud-based WYSIWYG drag drop IDE that eliminates the complexity of user interface design and development so you can build business apps faster than ever before. A Radial Bar Chart or Circular Gauge is a typical Bar Chart plotted on a polar coordinate system instead of a Cartesian plane. Then add multiple Bar charts using Bar component and to get them stacked on top of each other use the same stackId for all charts.
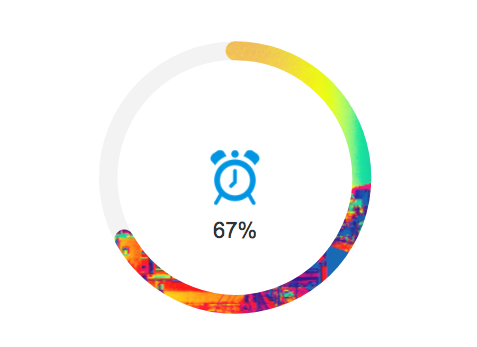
With this chart type you can specify the range you want your gauge to span as well as the minimum maximum and step scale values. Create a scale-r object. Stopwatch move to it using the following command.
Rendering Marks and Channels with React D3. Chart types - Support to render line area bar and win-loss chart types. The Blazor product has over 65 different chart and graph types for any scenario from a single chart display to an interactive dashboard.
Npx create-react-app apex-tutorial Next to install the required dependencies execute the following terminal command. AwesomeBar - 很有特点的一个 Bar动画效果很 Android MultiCardMenu - 仿QQ手机管家首页菜单写的一个开源组件MultiCardMenu fit-chart - fit-chart 一个类似于谷歌健康应用的轮子wheel view视图效果很不错 BGABadgeView-Android - Badge控件分享各式各样的徽章控. Keeping the mobile-first world in mind the component is built and tested to handle millions of data points without any performance issues.
Get 247 customer support help when you place a homework help service order with us. Fork of United States Educational Attainment - Choropleth Map. Angular Smith Chart Control.
Axis types - Spark charts provides support for numeric. Easily use data labels or markers in different shapes and benefit from advanced types of React Line Charts Stacked Line Chart Radial Line Chart Polar Line Chart. The Flutter Line Chart represents and visualizes time-dependent data to show the trends at equal intervals.
Easily show the parameters of the transmission lines in high-frequency circuit applications. After creating your project folder ie. Contribute to omuletreact-native-radial-menu development by creating an.
These data sets contain the numerical values of variables that represent the length or height. Inside add an aperture attribute. Angular gauge charts differ from line charts bar charts and other xy-axis charts in that they are set on a radial scale scale-r.
10 Best CircularRadial Progress Bar JavaScript Plugins 2022 Update. To showcase the capabilities of the radial bar we will build a simple loading bar using ApexCharts.
React Radial Bar Charts And Gauges Examples Apexcharts Js

Nivo Radial Bar Examples Codesandbox
React Radial Bar Charts And Gauges Examples Apexcharts Js
React Radial Bar Charts And Gauges Examples Apexcharts Js

Flutter Radial Bar Chart High Performance Chart Syncfusion
React Radial Bar Charts And Gauges Examples Apexcharts Js

React Radial Bar Charts And Gauges Examples Apexcharts Js

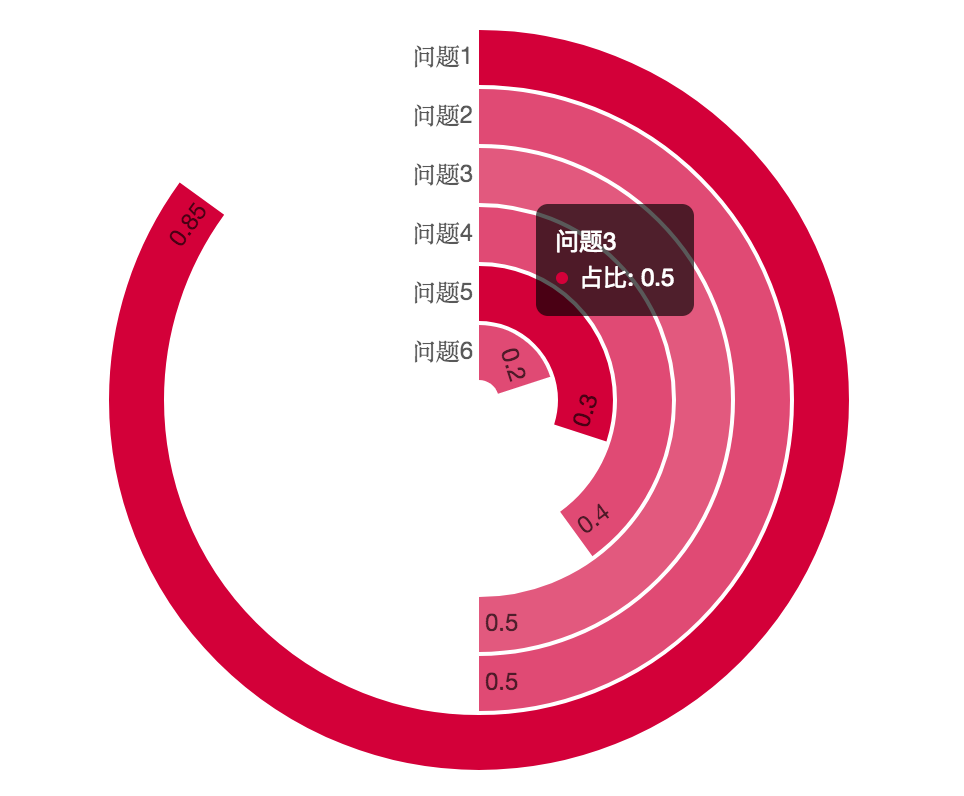
Bug In Radial Bar Chart Start End Angle Ignored Issue 1089 Recharts Recharts Github

Reactjs Can I Make A Radial Bar Chart Like This In Rechart Stack Overflow

React Radial Bar Chart Npm

Flutter Radial Bar Chart High Performance Chart Syncfusion

Nivo Radial Bar Examples Codesandbox

Bug In Tooltip On Radial Bar Chart Issue 1092 Recharts Recharts Github

Radial Bar Vizuly Io

React Radial Bar Chart Examples Codesandbox
React Radial Bar Charts And Gauges Examples Apexcharts Js

Bug In Radial Bar Chart Start End Angle Ignored Issue 1089 Recharts Recharts Github